Add Svg In Html - 1825+ SVG File for Cricut
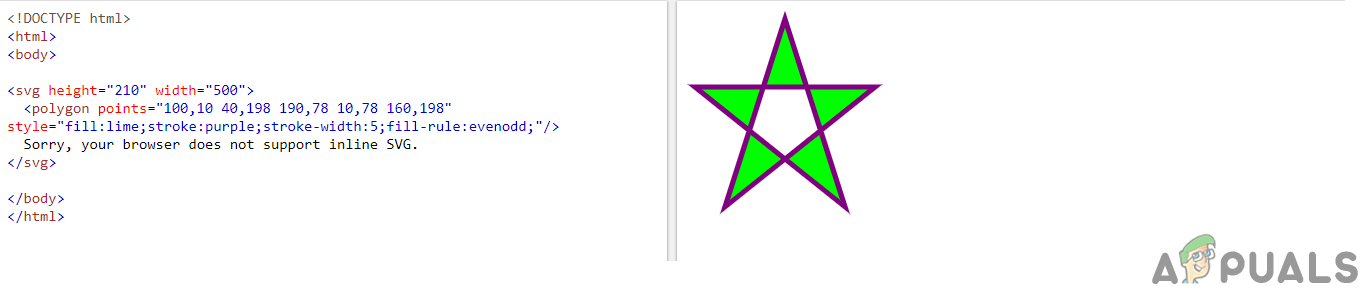
Here is Add Svg In Html - 1825+ SVG File for Cricut You can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg. The html <svg> element is a container for svg graphics. It has a syntax that is similar to how we embed other image formats like png, jpeg and gif: The best and the simplest way to embed svg into html is to use the <img> tag. Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.)
The best and the simplest way to embed svg into html is to use the <img> tag. It has a syntax that is similar to how we embed other image formats like png, jpeg and gif: You can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg.
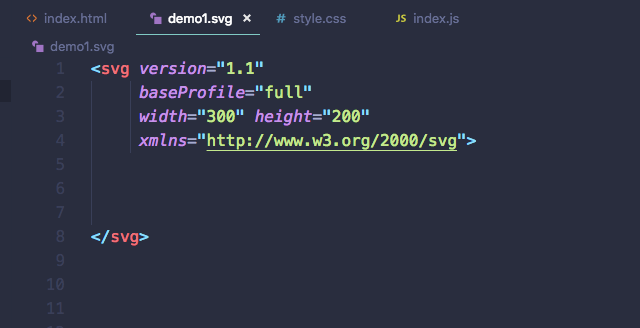
You can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg. The html <svg> element is a container for svg graphics. Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.) Svg has several methods for drawing paths, boxes, circles, text, and graphic images. It has a syntax that is similar to how we embed other image formats like png, jpeg and gif: An svg image begins with an <svg> element. The best and the simplest way to embed svg into html is to use the <img> tag.
The best and the simplest way to embed svg into html is to use the <img> tag.

How To Export Svg Adobe Illustrator Tutorials from helpx.adobe.com
Here List of Free File SVG, PNG, EPS, DXF For Cricut
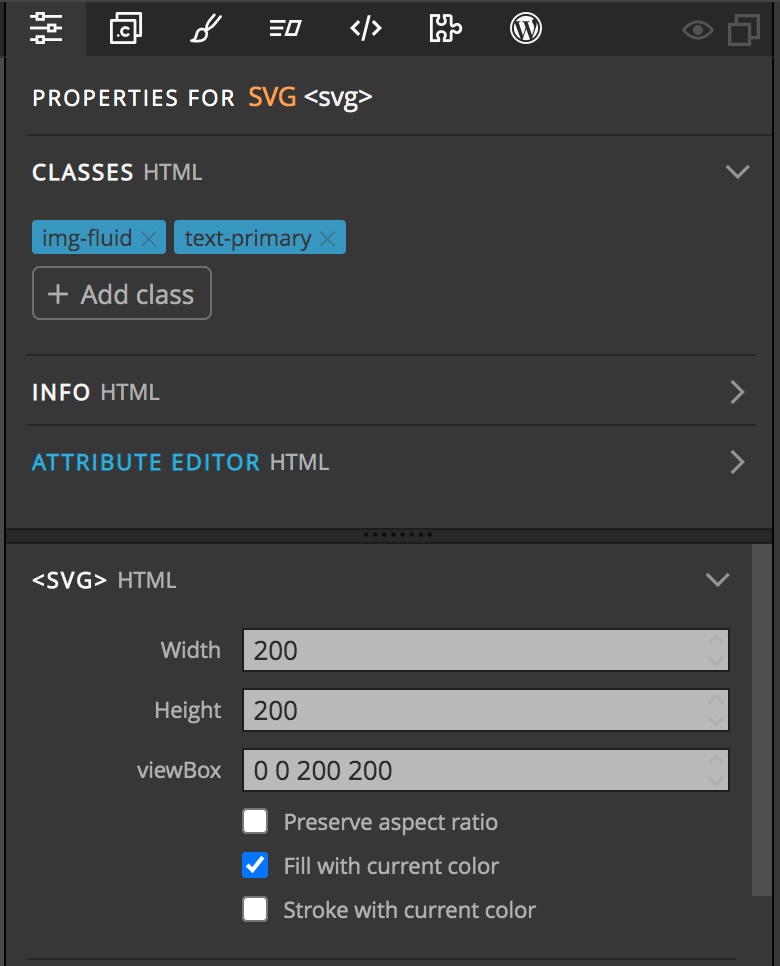
Download Add Svg In Html - 1825+ SVG File for Cricut - Popular File Templates on SVG, PNG, EPS, DXF File The best and the simplest way to embed svg into html is to use the <img> tag. Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.) To use this method, add the <img> element to your html document and reference it in the src attribute, like this: The width and height attributes of the <svg> element define the width and height of the svg image. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The cx and cy attributes define the x and y coordinates of the center of the circle. How to use an svg as an <img> this method is the simplest way to add svg images to a webpage. I have svg image file in assets path. The html <svg> element is a container for svg graphics. Everything within the <svg> tags is valid html markup and may be placed in an html page.
Add Svg In Html - 1825+ SVG File for Cricut SVG, PNG, EPS, DXF File
Download Add Svg In Html - 1825+ SVG File for Cricut How to use an svg as an <img> this method is the simplest way to add svg images to a webpage. The <circle> element is used to draw a circle.
The best and the simplest way to embed svg into html is to use the <img> tag. The html <svg> element is a container for svg graphics. You can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg. It has a syntax that is similar to how we embed other image formats like png, jpeg and gif: Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.)
Each <tspan> element can contain different formatting and position. SVG Cut Files
Svg Sprites Github Topics Github for Silhouette
The html <svg> element is a container for svg graphics. It has a syntax that is similar to how we embed other image formats like png, jpeg and gif: You can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg.
Svg Polygon for Silhouette
The best and the simplest way to embed svg into html is to use the <img> tag. Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.) You can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg.
Html Inside Svg Stack Overflow for Silhouette

It has a syntax that is similar to how we embed other image formats like png, jpeg and gif: Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.) Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Using Svg Css Tricks for Silhouette

You can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg. Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.) An svg image begins with an <svg> element.
How To Create Icon Input Element Using Html And Css Mushfiqur S Blog for Silhouette
An svg image begins with an <svg> element. The best and the simplest way to embed svg into html is to use the <img> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
How To Add An Svg Signature File In Your Outlook Emails Appuals Com for Silhouette

Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.) The best and the simplest way to embed svg into html is to use the <img> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Do I Use Img Object Or Embed For Svg Files Stack Overflow for Silhouette
The html <svg> element is a container for svg graphics. It has a syntax that is similar to how we embed other image formats like png, jpeg and gif: The best and the simplest way to embed svg into html is to use the <img> tag.
How To Embed An Svg In Html 12 Steps With Pictures Wikihow for Silhouette

Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.) It has a syntax that is similar to how we embed other image formats like png, jpeg and gif: Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Add Svg Gif Animations To Your Website Html Css Js By Rana Hamza Zqr Fiverr for Silhouette

It has a syntax that is similar to how we embed other image formats like png, jpeg and gif: The html <svg> element is a container for svg graphics. The best and the simplest way to embed svg into html is to use the <img> tag.
1 for Silhouette
The best and the simplest way to embed svg into html is to use the <img> tag. It has a syntax that is similar to how we embed other image formats like png, jpeg and gif: An svg image begins with an <svg> element.
Hi Icon Svg Overview Outsystems for Silhouette
You can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg. Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.) An svg image begins with an <svg> element.
Svg Files From Illustrator To The Web for Silhouette

It has a syntax that is similar to how we embed other image formats like png, jpeg and gif: Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.) The best and the simplest way to embed svg into html is to use the <img> tag.
Svg Element Not Scaling Properly When Dynamically Added Using Javascript Stack Overflow for Silhouette

An svg image begins with an <svg> element. It has a syntax that is similar to how we embed other image formats like png, jpeg and gif: Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Generating Svg Sprites The Easy Way Media Suite Blog for Silhouette

The html <svg> element is a container for svg graphics. It has a syntax that is similar to how we embed other image formats like png, jpeg and gif: Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
The Best Way To Embed Svg On Html 2021 for Silhouette

Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.) The best and the simplest way to embed svg into html is to use the <img> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
What Is An Svg File Used For And Why Developers Should Be Using Them Delicious Brains for Silhouette

You can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg. The best and the simplest way to embed svg into html is to use the <img> tag. An svg image begins with an <svg> element.
Add Svg File As React Component In Nextjs Alvin Novian for Silhouette

An svg image begins with an <svg> element. It has a syntax that is similar to how we embed other image formats like png, jpeg and gif: You can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg.
How To Set The Svg Background Color Geeksforgeeks for Silhouette

Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.) An svg image begins with an <svg> element. It has a syntax that is similar to how we embed other image formats like png, jpeg and gif:
The Best Way To Embed Svg On Html 2021 for Silhouette
You can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg. The html <svg> element is a container for svg graphics. An svg image begins with an <svg> element.
What Is An Svg File Used For And Why Developers Should Be Using Them Delicious Brains for Silhouette

You can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg. The best and the simplest way to embed svg into html is to use the <img> tag. An svg image begins with an <svg> element.
Scalable Vector Graphics Wikipedia for Silhouette

The best and the simplest way to embed svg into html is to use the <img> tag. It has a syntax that is similar to how we embed other image formats like png, jpeg and gif: An svg image begins with an <svg> element.
Download I tried adding an svg text using the x, y, width and height attributes, and then prepending an svg rect. Free SVG Cut Files
Using Svg Css Tricks for Cricut

The best and the simplest way to embed svg into html is to use the <img> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. You can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg. The html <svg> element is a container for svg graphics. It has a syntax that is similar to how we embed other image formats like png, jpeg and gif:
You can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg. The best and the simplest way to embed svg into html is to use the <img> tag.
Can T Show Svg When Using Html Tag Svg In Wordpress Stack Overflow for Cricut

Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.) It has a syntax that is similar to how we embed other image formats like png, jpeg and gif: The html <svg> element is a container for svg graphics. The best and the simplest way to embed svg into html is to use the <img> tag.
Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.) It has a syntax that is similar to how we embed other image formats like png, jpeg and gif:
Using Svg Css Tricks for Cricut

Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. It has a syntax that is similar to how we embed other image formats like png, jpeg and gif: The best and the simplest way to embed svg into html is to use the <img> tag. Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.)
You can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg. It has a syntax that is similar to how we embed other image formats like png, jpeg and gif:
Scalable Vector Graphics Wikipedia for Cricut

The html <svg> element is a container for svg graphics. You can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg. It has a syntax that is similar to how we embed other image formats like png, jpeg and gif: Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.)
Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.) You can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg.
Glenthemes Svg Html Minifier Js Is A Tool That Helps for Cricut

The html <svg> element is a container for svg graphics. The best and the simplest way to embed svg into html is to use the <img> tag. Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.) Svg has several methods for drawing paths, boxes, circles, text, and graphic images. You can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg.
You can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg. Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.)
Adding An Svg Element Using D3 Js Dashingd3js for Cricut

Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The best and the simplest way to embed svg into html is to use the <img> tag. You can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg. Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.) It has a syntax that is similar to how we embed other image formats like png, jpeg and gif:
It has a syntax that is similar to how we embed other image formats like png, jpeg and gif: The best and the simplest way to embed svg into html is to use the <img> tag.
How To Use Svgs In React Logrocket Blog for Cricut

It has a syntax that is similar to how we embed other image formats like png, jpeg and gif: Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.) The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. You can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg.
Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.) The best and the simplest way to embed svg into html is to use the <img> tag.
How To Use Svg Images In Lwc Swdc World Software Development Center Of The World Is A Multi Author And Multi Technology Blog for Cricut

Svg has several methods for drawing paths, boxes, circles, text, and graphic images. It has a syntax that is similar to how we embed other image formats like png, jpeg and gif: The best and the simplest way to embed svg into html is to use the <img> tag. The html <svg> element is a container for svg graphics. Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.)
It has a syntax that is similar to how we embed other image formats like png, jpeg and gif: Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.)
What Is An Svg File Used For And Why Developers Should Be Using Them Delicious Brains for Cricut

It has a syntax that is similar to how we embed other image formats like png, jpeg and gif: Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The best and the simplest way to embed svg into html is to use the <img> tag. The html <svg> element is a container for svg graphics. Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.)
The best and the simplest way to embed svg into html is to use the <img> tag. It has a syntax that is similar to how we embed other image formats like png, jpeg and gif:
How To Use External Svg In Html Stack Overflow for Cricut

Svg has several methods for drawing paths, boxes, circles, text, and graphic images. You can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg. It has a syntax that is similar to how we embed other image formats like png, jpeg and gif: The html <svg> element is a container for svg graphics. Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.)
It has a syntax that is similar to how we embed other image formats like png, jpeg and gif: The best and the simplest way to embed svg into html is to use the <img> tag.
How To Embed An Svg In Html 12 Steps With Pictures Wikihow for Cricut

It has a syntax that is similar to how we embed other image formats like png, jpeg and gif: The best and the simplest way to embed svg into html is to use the <img> tag. Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.) The html <svg> element is a container for svg graphics. You can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg.
You can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg. Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.)
How To Use Html With Css Inside Svg Amit Merchant A Blog On Php Javascript And More for Cricut

Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.) The best and the simplest way to embed svg into html is to use the <img> tag. You can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg. It has a syntax that is similar to how we embed other image formats like png, jpeg and gif: Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
It has a syntax that is similar to how we embed other image formats like png, jpeg and gif: The best and the simplest way to embed svg into html is to use the <img> tag.
How To Set A Background Image In React Native Pakainfo for Cricut

The best and the simplest way to embed svg into html is to use the <img> tag. It has a syntax that is similar to how we embed other image formats like png, jpeg and gif: The html <svg> element is a container for svg graphics. You can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg. Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.)
Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.) It has a syntax that is similar to how we embed other image formats like png, jpeg and gif:
What Is An Svg File Used For And Why Developers Should Be Using Them Delicious Brains for Cricut

Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The best and the simplest way to embed svg into html is to use the <img> tag. Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.) It has a syntax that is similar to how we embed other image formats like png, jpeg and gif: The html <svg> element is a container for svg graphics.
The best and the simplest way to embed svg into html is to use the <img> tag. Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.)
Using Svg Images In Pinegrow Pinegrow Web Editor for Cricut

The best and the simplest way to embed svg into html is to use the <img> tag. The html <svg> element is a container for svg graphics. Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.) Svg has several methods for drawing paths, boxes, circles, text, and graphic images. You can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg.
Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.) It has a syntax that is similar to how we embed other image formats like png, jpeg and gif:
Text Svg 2 for Cricut

It has a syntax that is similar to how we embed other image formats like png, jpeg and gif: The best and the simplest way to embed svg into html is to use the <img> tag. The html <svg> element is a container for svg graphics. You can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
It has a syntax that is similar to how we embed other image formats like png, jpeg and gif: You can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg.
Scalable Vector Graphics Wikipedia for Cricut

The html <svg> element is a container for svg graphics. The best and the simplest way to embed svg into html is to use the <img> tag. You can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. It has a syntax that is similar to how we embed other image formats like png, jpeg and gif:
You can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg. Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.)
Adding Vector Graphics To The Web Learn Web Development Mdn for Cricut

The html <svg> element is a container for svg graphics. The best and the simplest way to embed svg into html is to use the <img> tag. Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.) Svg has several methods for drawing paths, boxes, circles, text, and graphic images. It has a syntax that is similar to how we embed other image formats like png, jpeg and gif:
The best and the simplest way to embed svg into html is to use the <img> tag. You can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg.
How To Add Svg To A Website Iframe By Yonas Fesehatsion Medium for Cricut

Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.) The best and the simplest way to embed svg into html is to use the <img> tag. You can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg. It has a syntax that is similar to how we embed other image formats like png, jpeg and gif: Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
It has a syntax that is similar to how we embed other image formats like png, jpeg and gif: The best and the simplest way to embed svg into html is to use the <img> tag.
Generating Svg Sprites The Easy Way Media Suite Blog for Cricut

It has a syntax that is similar to how we embed other image formats like png, jpeg and gif: The best and the simplest way to embed svg into html is to use the <img> tag. You can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg. Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.) Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.) It has a syntax that is similar to how we embed other image formats like png, jpeg and gif:

